반응형
SMALL
[패스트캠퍼스] 웹퍼블리싱 강의 7주차
웹퍼블리싱 교육을 듣다.
K디지털기초역량훈련 중 하나인 웹퍼블리싱 완전정복 교육을 받고 있다.
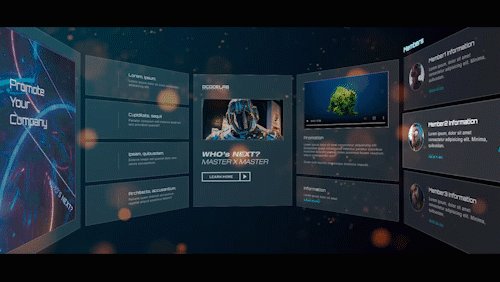
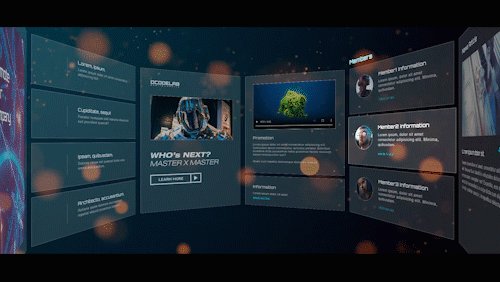
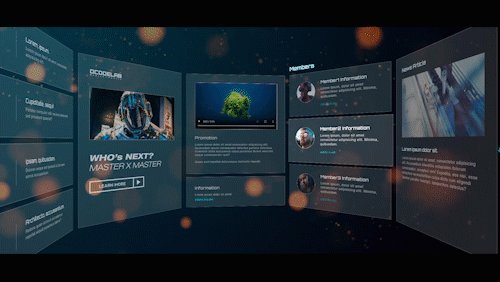
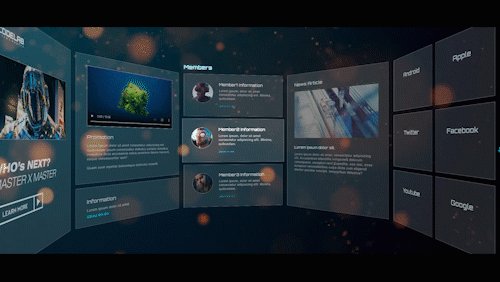
파노라마 레이아웃을 실습했다.
3D 처럼 움직이는 파노라마 ui 를 만들 수 있다.
동영상 풀스크린 ui 이다.
1. 레이아웃을 보면..
가장 큰 부분은 wrap.main 으로 감싸고
부모요소인 circle 부분은 section 으로. (section#circle)
각각 8개의 프로필을 article 로 제작하고.. (article.face1 ~ article.face8 )
각각의 프로필의 회전과 3D 배치(z축 설정)를 위하여 아래 코드가 필요하다.
article.face1 {
transform:rotateY0(0deg) translateZ(-764px);
}
article.face2 {
transform:rotateY(45deg) translateZ(-764px);
}
article.face3 {
transform:rotateY(90deg) translateZ(-764px);
}
article.face4 {
transform:rotateY(135deg) translateZ(-764px);
}
article.face5 {
transform:rotateY(180deg) translateZ(-764px);
}
article.face6 {
transform:rotateY(225deg) translateZ(-764px);
}
article.face7 {
transform:rotateY(270deg) translateZ(-764px);
}
article.face8 {
transform:rotateY(315deg) translateZ(-764px);
}
2. 원통형 안에서 바라보는 시점을 생각해 볼 때
article의 뒷면은 보여지지 않도록하는
backface-visibility: hidden;
article{
..
backface-visibility: hidden;
..
}
3. 움직임(모션)을 만드는 부분은
animation코드가 필요하다. (@keryframes )
부모요소인 circle 부분에 animation코드를 추가한다.
#circle {
..
animation: ani linear 30s infinite;
..
}
@keyframes ani{
0%{ transform:rotateY(0deg)}
100%{ transform:rotateY(360deg)}
}
4. 3d로 보이려면 조상요소(#circle 또는.wrap)에 perspective 속성을 사용한다.
perspective 와 animation코드를 함께 쓰게되면 충돌이 일어나 코드가 꼬이게된다.
perspective 속성은 조상요소(.wrap)로 옮겨 준다.
#circle {
....
perspective: 1700px ; <== .wrap 으로 이동해준다.
animation: ani linear 30s infinite;
..
}
.wrap{
...
perspective: 1700px;
...
}
제이쿼리(자바스크립트)없이 3D배치와 모션처리가 가능하다.
Css3 와 html5 만으로 파노라마 UI 제작이 가능하다.


반응형
LIST
'html jquery css' 카테고리의 다른 글
| [패스트캠퍼스] 웹퍼블리싱 강의 8주차 (4) | 2023.07.15 |
|---|---|
| [패스트캠퍼스] 웹퍼블리싱 강의 6주차 (1) | 2023.07.01 |
| 폰트아이콘 사이트 모음-fontawesome, xeicon, iconmonster 등등 (0) | 2023.06.24 |
| [패스트캠퍼스] 웹퍼블리싱 강의 5주차 (0) | 2023.06.24 |
| [패스트캠퍼스] 웹퍼블리싱 강의 4주차 (0) | 2023.06.17 |
| [패스트캠퍼스] 웹퍼블리싱 강의 3주차 (0) | 2023.06.10 |
| [패스트캠퍼스] 웹퍼블리싱 강의 2주차 (0) | 2023.06.02 |
| [패스트캠퍼스] 웹퍼블리싱 강의 1주차 (0) | 2023.05.27 |