반응형
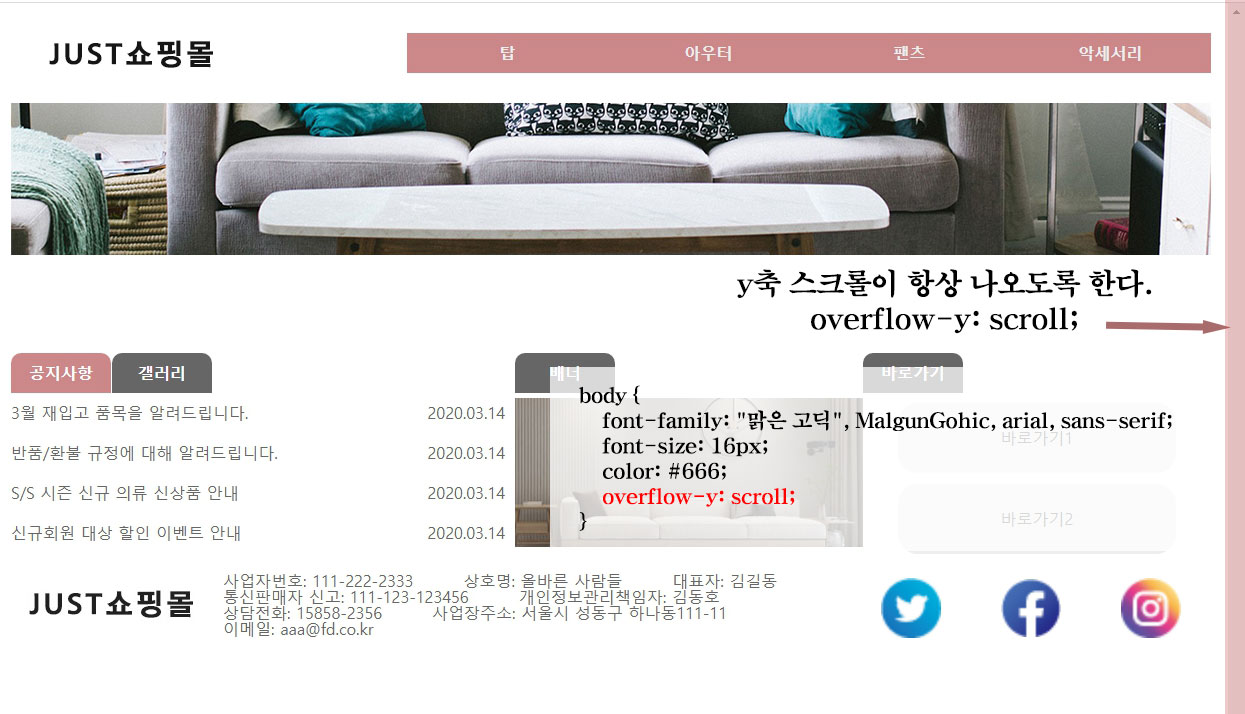
css코딩시 브라우저의 세로( y축)의 스크롤이 항상 보이도록 할 경우
css 퍼블리싱할 경우
화면의 내용이 길지 않아서 한 화면에 나오고 있는데..
일부 요소에 transition 등의 효과를 사용하여 일시적으로
세로 스크롤이 생겼다가 바로 사라지게 되는 경우
y축 스크롤의 가로 크기만큼 화면이 좌우로 흔들리게 됩니다.
그럴 경우
짧은 내용물의 화면이라도 y축의 스크롤이 항상 보이도록해서
세로 스크롤의 width 만큼 자리를 차지하게 하여 화면 흔들림을 방지할 수 있습니다.
브라우저의 세로( y축)의 스크롤이 항상 보이도록 할 경우
body 쪽에 아래 코드를 적어줍니다.
overflow-y: scroll;
body {
font-family: "맑은 고딕", MalgunGohic, arial, sans-serif;
font-size: 16px;
color: #666;
overflow-y: scroll;
}

반응형
'html jquery css' 카테고리의 다른 글
| flex, justify-content 자료 중앙에 배치시키기 (0) | 2022.10.06 |
|---|---|
| em, rem 상대단위 글꼴 상대 단위 (0) | 2022.10.06 |
| [반응형] 이미지 제작: 가로폭 100% 이미지 만들기 (2) | 2022.10.06 |
| 모바일 햄버거 메뉴 (2) | 2022.10.05 |
| 반응형 웹에서 가로 픽셀 px 을 %로 계산하는 방법 (0) | 2022.09.29 |
| css3 animation 모음 (0) | 2022.09.29 |
| 슬라이더 : swiper (0) | 2022.09.27 |
| sns 버튼 코딩소스 (0) | 2022.09.27 |