반응형
SMALL
구글 웹폰트 코딩하기
자신또는 고객의 pc 에 해당 폰트가 없더라도
서버에 있는 폰트를 불러와서 표현해줄수 있는데..
구글 웹폰트를 사용하면 이쁜 폰트로 만들어진 문서를 만들수 있습니다.

1. 웹폰트를 이용하려면 fonts.google.com/ 사이트에 접속해야한다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
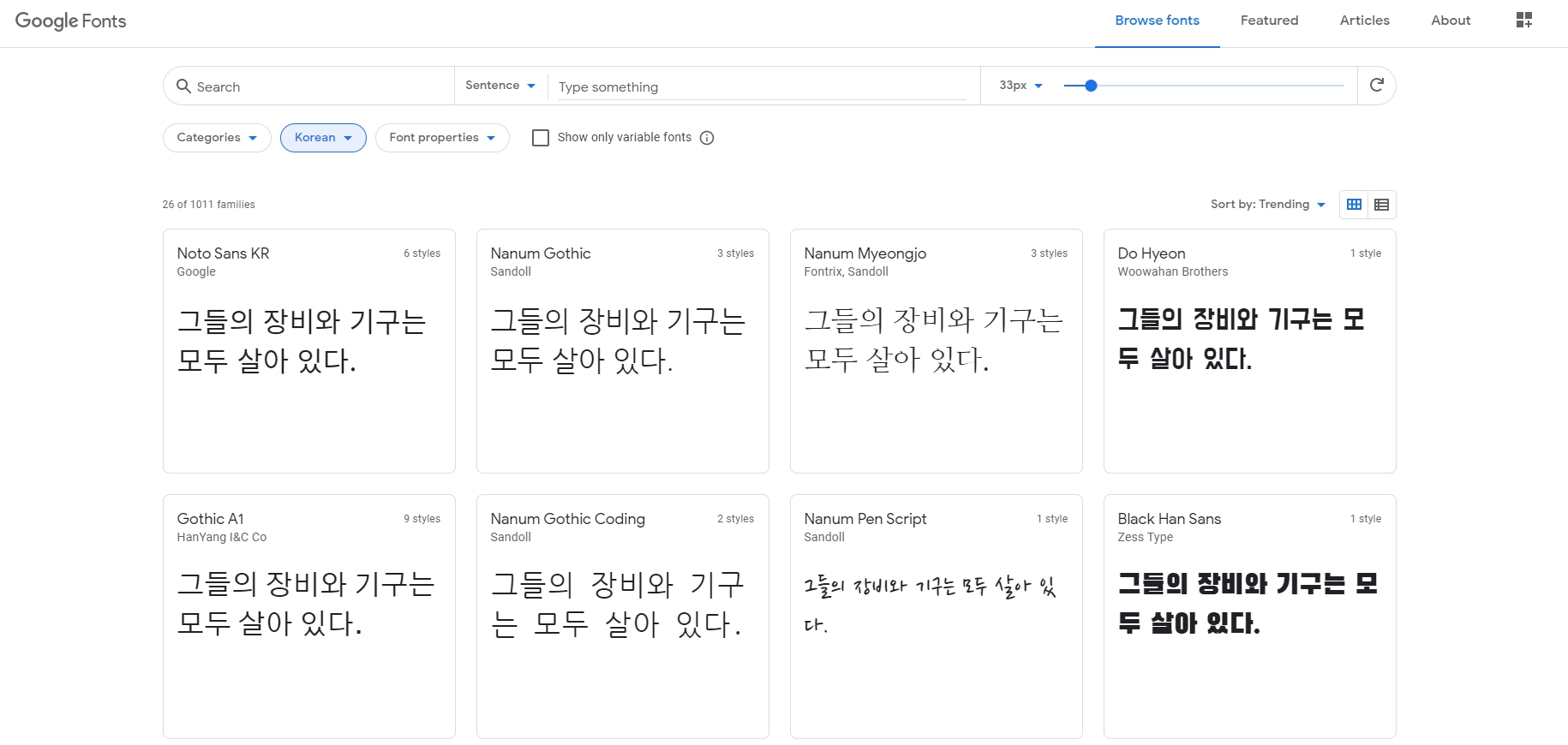
2. 사용 언어를 한국어 (korean) 으로 설정하면 사용가능한 웹폰트 리스트가 나온다.
그중에서 마음에 드는 하나를 선택하여 코드를 선택해주면 됩니다.
fonts.google.com/?subset=korean&preview.size=33
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

3. 구글 폰트를 사용하기 위한 링크 설정
구글에서 웹폰트 사용하기 위해서는 아래와 같은 스타일 시트를 넣어주어야한다.
본고딕 사용하고자 할때 아래 링크를 웹소스에 넣어준다.
ex) 폰트 noto sans , 굵기 500 으로 설정하는 경우
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@500&display=swap" rel="stylesheet">
이제 작성하려는 html 문서로 돌아와서 위의 코드를 웹문서에 넣어주세요.
4. 각 html 요소(body, p, div 등등 필요한 요소 )에는 아래코드를 설정해 줍니다.
html 문서에서 필요한 요소요소 (body, div, p, span 등등 )에 폰트 패밀리(글꼴)를 코딩해준다.
font-family: 'Noto Sans KR', sans-serif;
5. 완성된 코드는 아래와 같습니다.
ex) 노토산스, 굵기 100, 300, 400, 500, 700, 900 세팅의 웹폰트로 작성된 문서입니다.
<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap" rel="stylesheet">
<style>
body {font-family: 'Noto Sans KR', sans-serif;}
p {font-size: 18pt; font-weight:900; }
</style>
</head>
<body>
<h1>noto sans</h1>
<h2>노토산스</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<p>123456790</p>
<p></p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
</body>
</html>
4. 완성 문서 보기

반응형
LIST
'html jquery css' 카테고리의 다른 글
| css3 animation 모음 (0) | 2022.09.29 |
|---|---|
| 슬라이더 : swiper (0) | 2022.09.27 |
| sns 버튼 코딩소스 (0) | 2022.09.27 |
| 블라캣 brackets - html코딩 에디터 (0) | 2022.09.26 |
| 반응형홈페이지 미디어쿼리 css 연결하기 (0) | 2021.01.23 |
| 반응형웹 기본 퍼블리싱 내용들 (0) | 2021.01.13 |
| 프로그램 코드 연습사이트 (0) | 2020.11.03 |
| 반응형 미디어 쿼리 작성시 html코딩 (0) | 2020.10.29 |