[패스트캠퍼스] 웹퍼블리싱 강의 5주차
K디지털기초역량훈련 과정인 웹퍼블리싱 완전정복을 듣고 있는데..
지바스크립트 기초 부터 활용까지 커리큐럼이 좋다.
자바스크립트입문부터 활용까지 학습이 필요하다면 이 과정이 좋은 선택지가 될 수 있을 것이다.
▶ 자바스크립트 브라우저 정보 제어 (Bom)
▶ Dom (문서객체모델)
Dom : body 안쪽에 있는 html문서를 제어하고 스타일링을 하는것
▶ Bom ( browser 객체 모델)
( Dom 보다 상위에 있는 버전인 브라우저 객체 모델 )
▶ Bom 종류
→ window객체 : 윈도우의 정보값을 알 수 있다.
→ navigator객체
→ location객체
→ settimeout, setinterval
→ this값 바인딩
→ window객체 : 윈도우의 정보값을 알 수 있다.
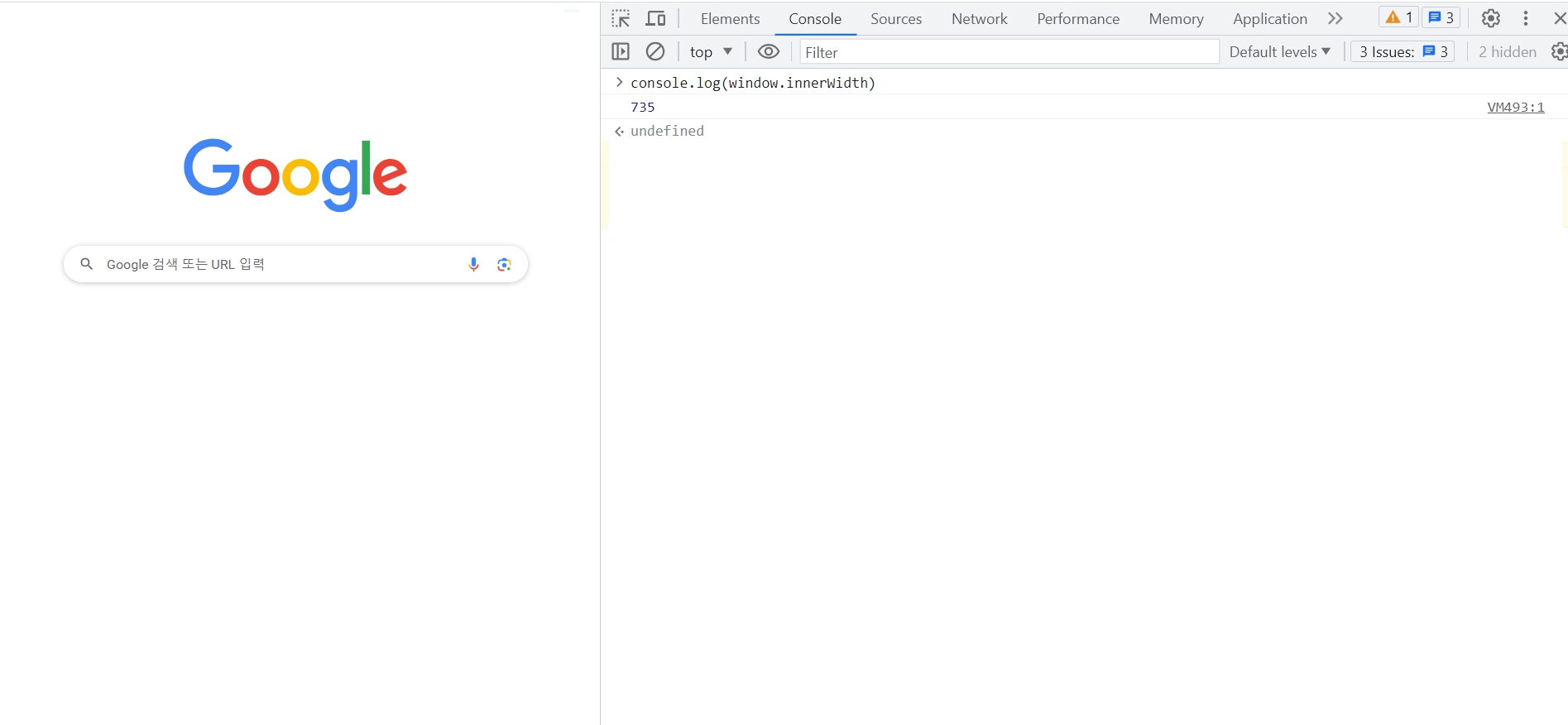
console.log(window.innerWidth)
현재 열려있는 윈도우의 가로 폭(innerWidth)을 알 수 있다.
ex ) console.log(window.innerWidth)


.innerWidth : 브라우저 안쪽의 넓이값 반환
.innerHeight : 브라우저 안쪽의 높이값 반환
.outerWidth : 브라우저의 프레임을 포함한 넓이값 반환
.outerHeight : 브라우저의 프레임을 포함한 높이값 반환
.scrollY : 현재 스크롤된 브라우저의 Y축 거리값 반환
.scrollX : 현재 스크롤된 브라우저의 X축 거리값 반환
▶ 브라우저가 리사이즈 될 때마다 브라우저의 안쪽 넓이 값을 반환한다.
window.addEventLister("resize", e => {
console.log(window.innerWidth);
})
onclick 이벤트가 아닌 addEventListener 를 이용하여 이벤트 연결해준다.
▶ .scrollY : 현재 스크롤된 브라우저의 Y축 거리값 반환
▶ 브라우저가 스크롤될 때마다 스크롤된 브라우저의 Y 축 거리값을 반환한다.
window.addEventLister("scroll", e => {
console.log(window.scrollY);
})
https://codepen.io/sevenpia/pen/oNQYoyB
scrollY
...
codepen.io

scrollY값을 활용하여 브라우저를 제어하는 활용 구문들을 파악할 수 있도록.
이번 기회에 확실히 공부해둬야겠어요.
'html jquery css' 카테고리의 다른 글
| [패스트캠퍼스] 웹퍼블리싱 강의 8주차 (4) | 2023.07.15 |
|---|---|
| [패스트캠퍼스] 웹퍼블리싱 강의 7주차 (1) | 2023.07.08 |
| [패스트캠퍼스] 웹퍼블리싱 강의 6주차 (1) | 2023.07.01 |
| 폰트아이콘 사이트 모음-fontawesome, xeicon, iconmonster 등등 (0) | 2023.06.24 |
| [패스트캠퍼스] 웹퍼블리싱 강의 4주차 (0) | 2023.06.17 |
| [패스트캠퍼스] 웹퍼블리싱 강의 3주차 (0) | 2023.06.10 |
| [패스트캠퍼스] 웹퍼블리싱 강의 2주차 (0) | 2023.06.02 |
| [패스트캠퍼스] 웹퍼블리싱 강의 1주차 (0) | 2023.05.27 |